Windows+Vs Code環境にGoをインストール
Windows+Visual Studio Code(VS Code)でGo言語開発環境をセットアップしてみました。
Windowsは10を使用しています。
マイクロソフト公式サイトの記述を参考に進めてみます。
Go 開発用に Visual Studio Code を構成する
Go言語開発環境セットアップはGoインストール、VS Codeでの拡張機能設定、サンプルプログラム実行の流れで進めています。
Windows 10にGoをインストール
公式サイトからGoをダウンロードしてインストール
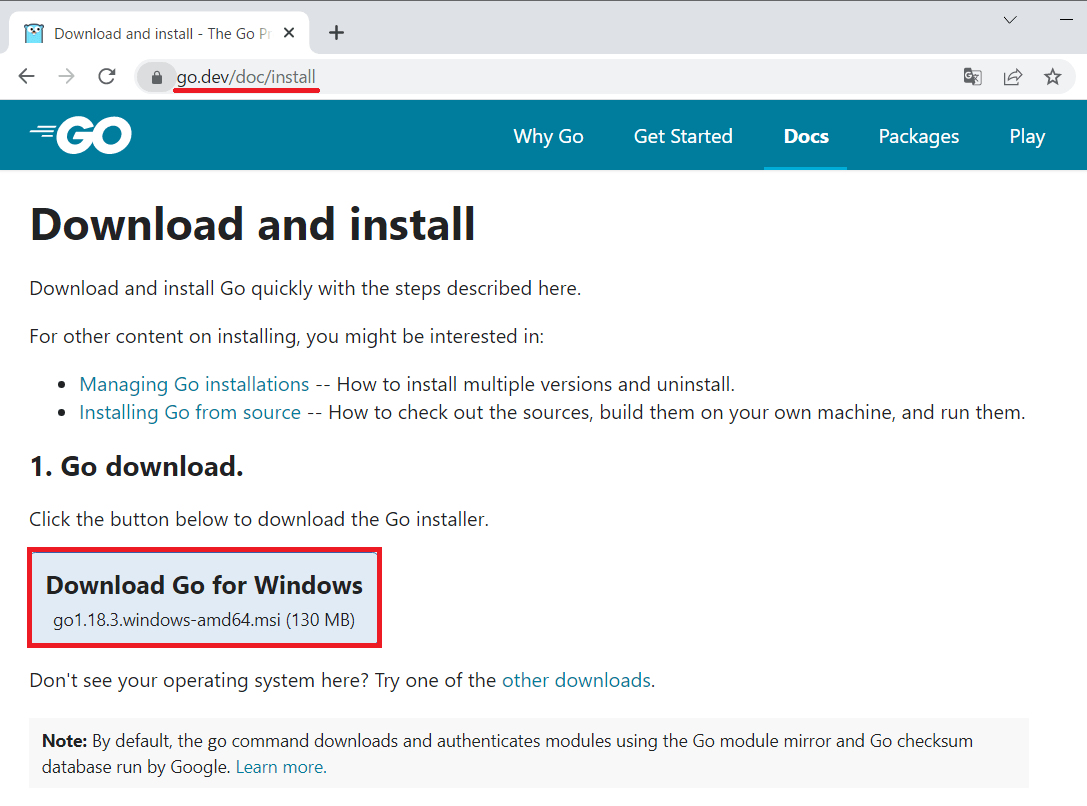
公式サイト(https://go.dev/doc/install)にからダウンロードしてインストールします。
| Goをインストール | |
| 公式サイト(https://go.dev/doc/install)にアクセスします。 Download Go for Windowsと言うボタンがあるのでクリックします。 msiファイルがダウンロードされるので保管します。 |
 |
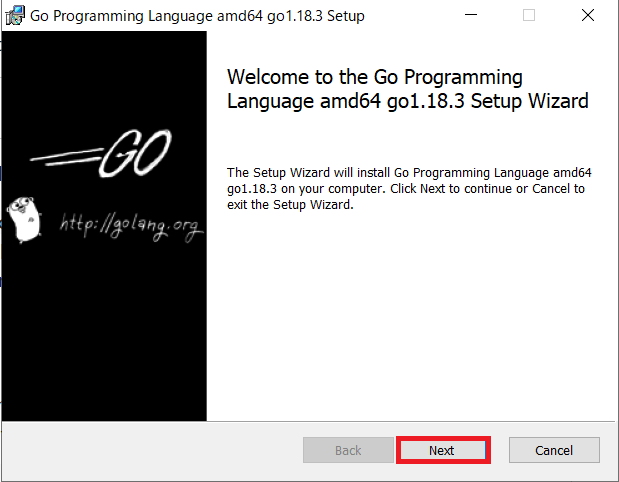
| ダウンロードしたmsiファイルをクリックするとSetupが開始します。 |  |
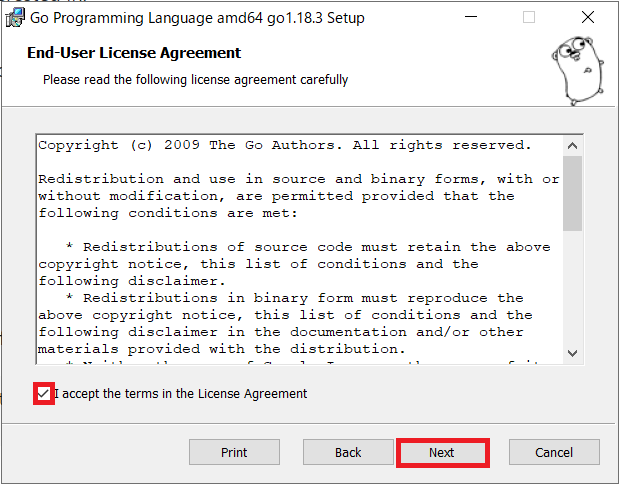
| ライセンスの確認が表示されます。 I accept the terms in the License Agreementにチェックを入れて次に進みます。 |
 |
|
インストールディレクトリの選択になります。 |
 |
| Installをクリックしインストールを開始します。 |  |
|
しばらくするとインストール完了メッセージが表示されます。 |
 |
インストール確認
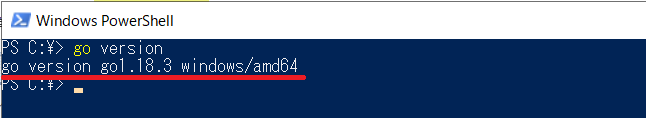
Goインストールの確認はgo versionで行います。
| go version | |
| PowerShell画面で"go version"と入力し実行します。 version情報が表示されればインストールが完了しています。 |
 |
Visual Studio Code(VS Code)をインストール
Vs Codeのインストールについてはこちらを参照願います。
Visual Studio Code(VS Code)でGoのセットアップ
Go拡張機能のインストール
VS CodeでGoの拡張機能をインストールします。
| Go拡張機能インストール | |
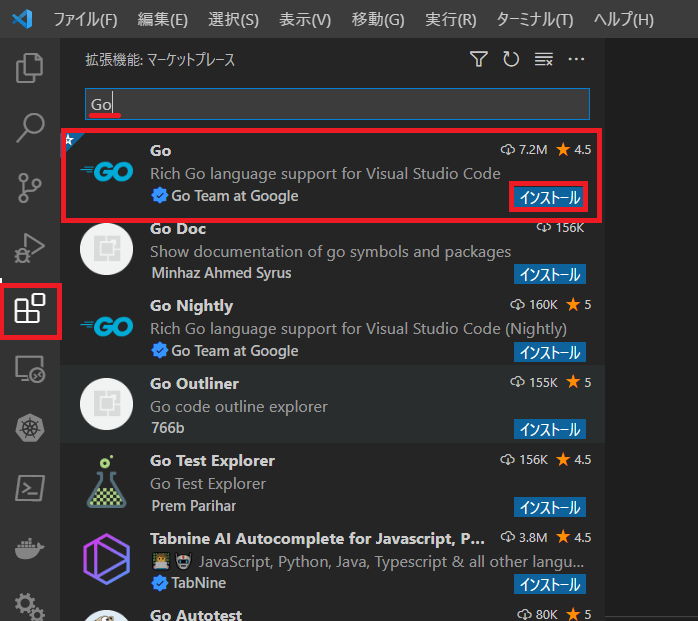
| VS Codeで拡張機能ボタン(CTRL+Shift+X)をクリックします。 検索欄にGoと入力します。 インストールをクリックします。 |
 |
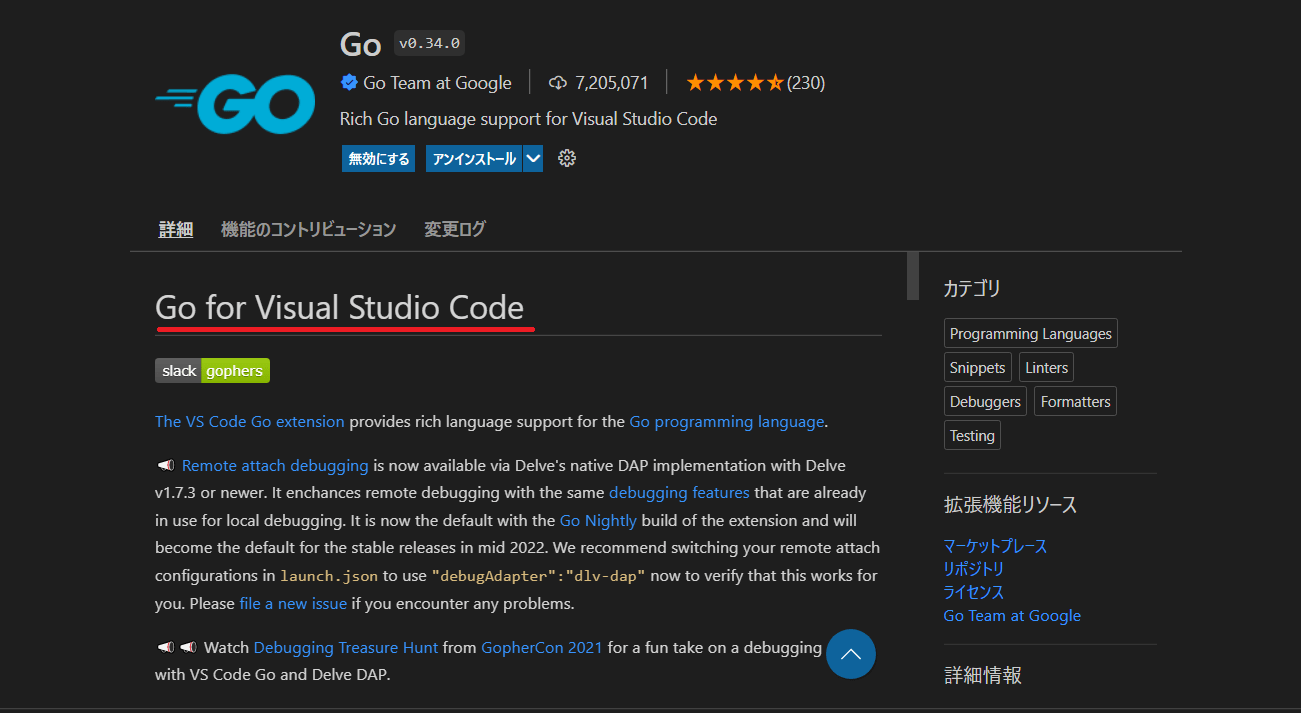
| インストールが完了するとGo for Visual Studio Codeの画面が表示されます。 |  |
Go Toolsのインストールとアップデート
VS CodeでGoの拡張機能をインストールします。
| WordPressをデプロイ | |
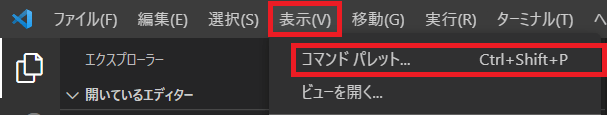
| VS Codeでコマンドパレットを開きます。 |  |
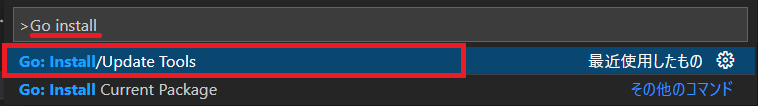
| 検索欄に"Go Install"と入力します。 Go Install/Update Toolsを選択します。 |
 |
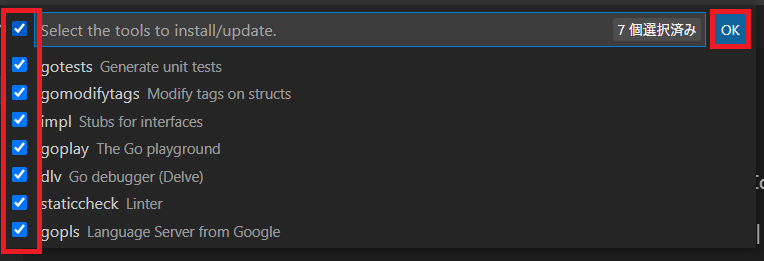
| ツールの選択画面が表示されるのですべて選択します。 OKをクリックしインストール(アップデート)を開始します。 |
 |
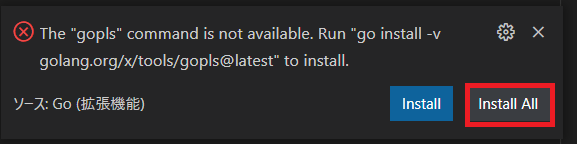
| VS Code上でInstall確認メッセージが表示された場合はInstall Allを選択します。 |  |
インストールが完了するとVS Codeの出力画面にAll tools successfully installed. You are ready to Go. :)と表示されます。
Visual Studio Code(VS Code)でGoのサンプルプログラムを実行
VS Code上でGoのサンプルプログラムを実行してみます。
| Goサンプルプログラムを実行 | ||
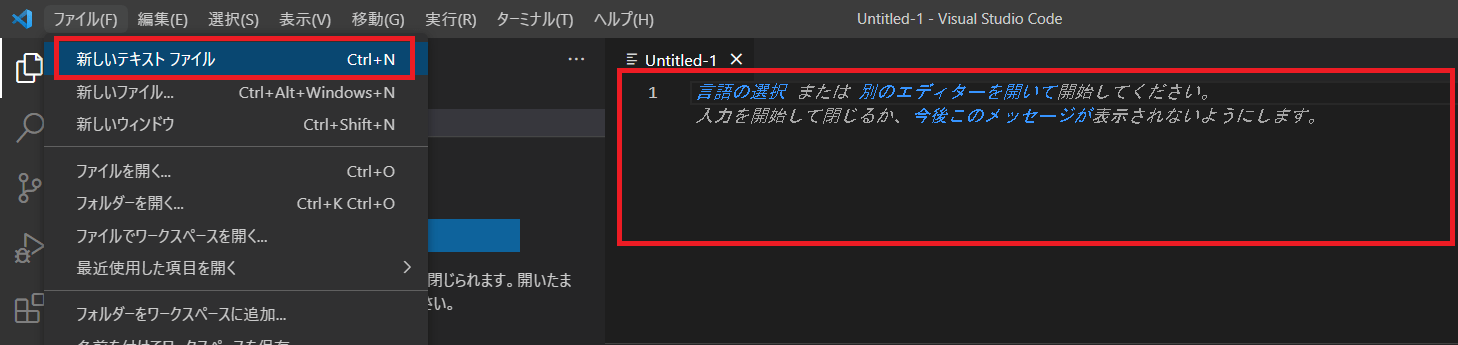
| VS Code上で新しいファイルを開きます。 |  |
|
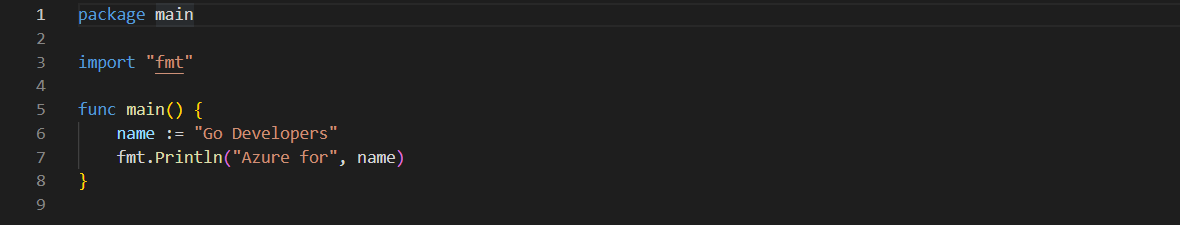
| 今回はGo 開発用に Visual Studio Code を構成するのサンプルコードを使います。VS Code上で名前を付けて保存します。 |  |
|
|
||
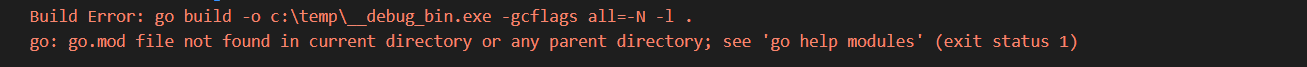
| VS Code上でデバッグの開始(F5)します。 そのまま実行するとBuild errorが表示されます。 これは初期化出来てない為になります。 |
 |
|
| go mod init “ディレクトリ名”で初期化します。 初期化は先ほどのサンプルコードを保管したディレクトリで実行します。 |
|
|
| 初期化後に実行すると!"Azure for Go Developers"と表示されます。 | ||
最後に
今回はAzure Terrafyを使う為の事前準備としてWindows 10+Visual Studio Code(VS Code)でGo開発環境を作ってみました。
今後も引き続き色々試して行きたいと思います。