Visual Studio Codeのインストールから日本語化までの初期設定手順
VS Code(Visual Studio Code)のダウンロードからインストール、日本語化までの初期設定手順です。
-
- インストール環境
- OS:Windows10
- VS Code(Visual Studio Code):1.82.2
- インストール環境
※2023年9月に記事を更新しています。
VS Code(Visual Studio Code)のインストール
VS Code(Visual Studio Code)をWindowsにインストールします。
VS Code(Visual Studio Code)とは
Visual Studio Code(マイクロソフト社サイト)
VS Code(Visual Studio Code)はプログラミングを作成したりする時に使う開発環境(エディタ)です。
マイクロソフト社が無料で提供しています。
PythonやJavaなど多くの開発言語に対応しています。
GitHubとの連携も出来ます。多くの拡張機能も提供されています。
VS Code(Visual Studio Code)は、プログラミングを行うための開発環境(エディタ)です。
Microsoftが無料で提供しています。
PythonやJavaなど、多くのプログラミング言語に対応しており、GitHubとの連携も可能です。
多くの拡張機能が提供されており、Azureリソースの操作などもできます。
コンテナの管理やTerraformの実行環境など、様々な開発環境として利用できます。
インストール
サイトからVS Code(Visual Studio Code)をダウンロードしてインストールします。
複数のインストーラーが提供されています。
-
- インストーラーの種類(Zip含む)
- System Installer:システム利用している全ユーザーが利用可能
- User Installer:現在ログインしているユーザーのみが利用可能
- Zip:ダウンロード後ファイルを解凍して利用
- インストーラーの種類(Zip含む)
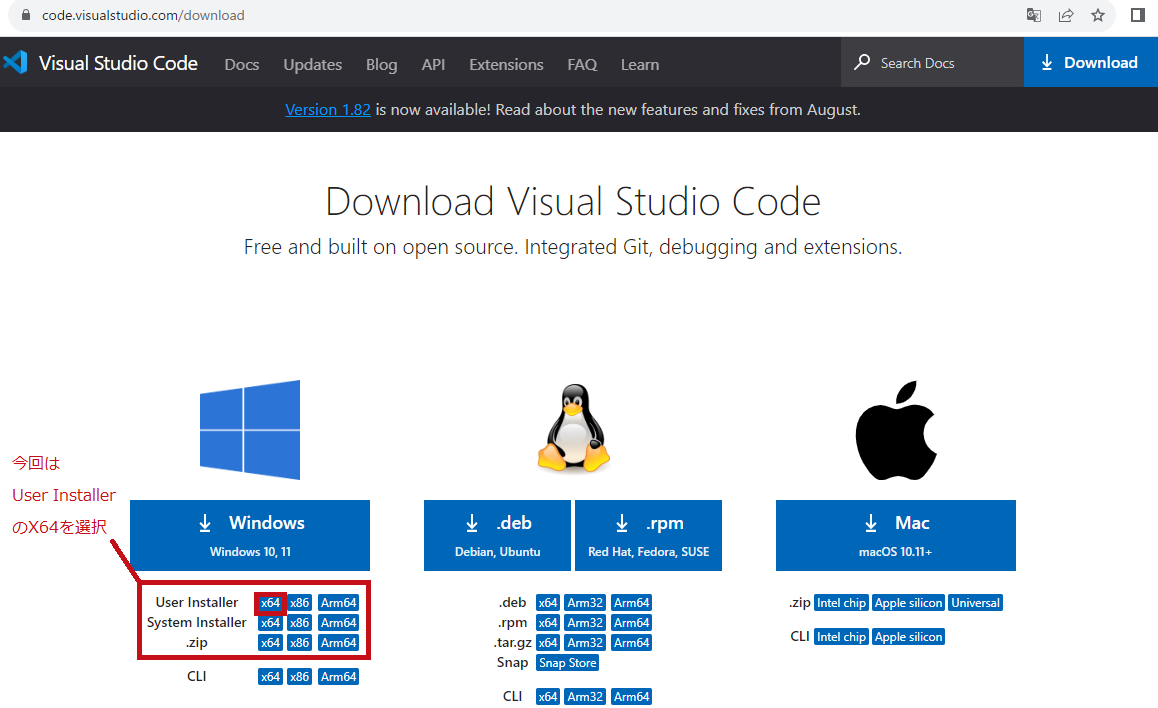
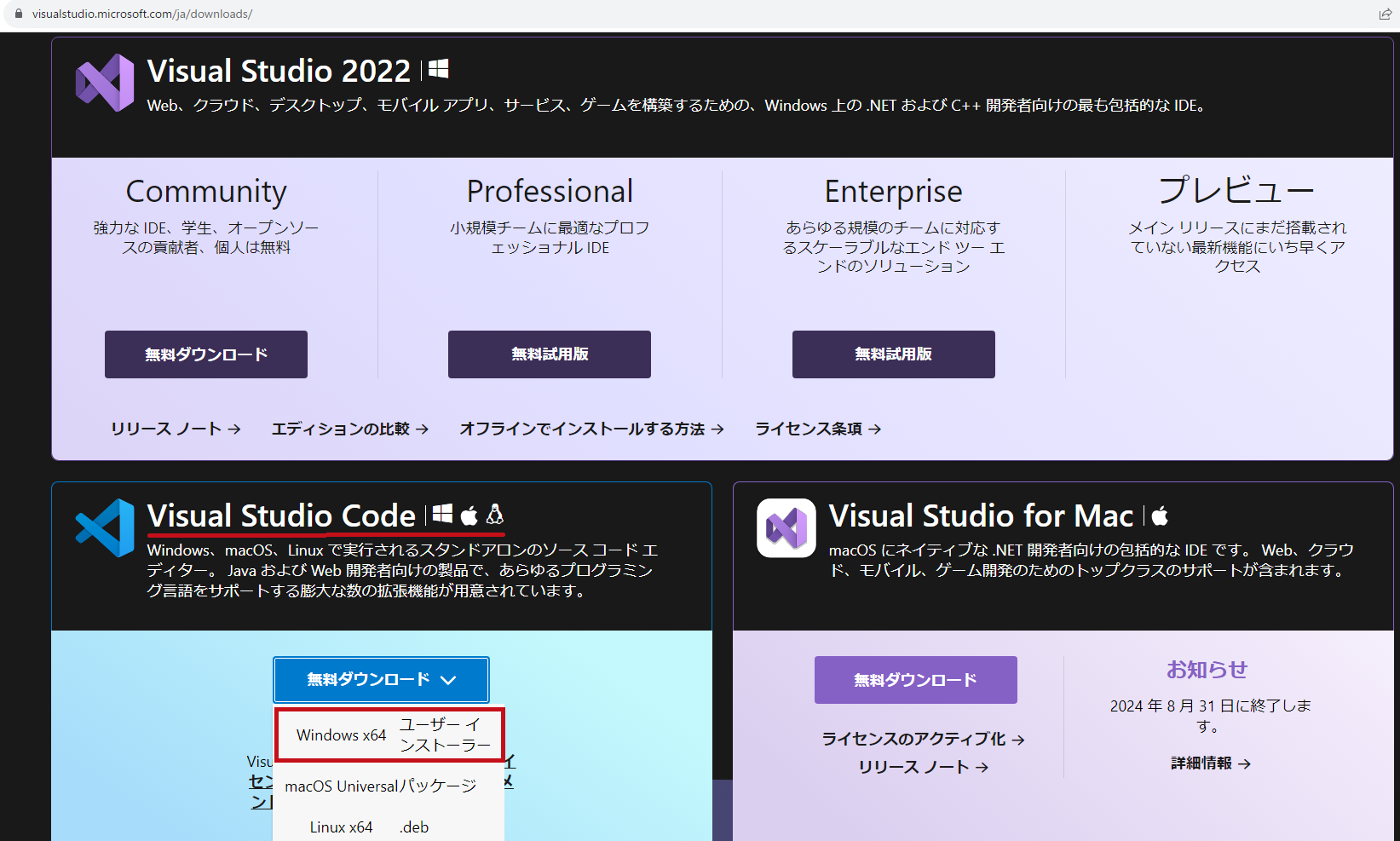
インストーラーのダウンロードはVisual Studio CodeのサイトやVisual Studioのサイトからできます。
| インストール手順 | |
|
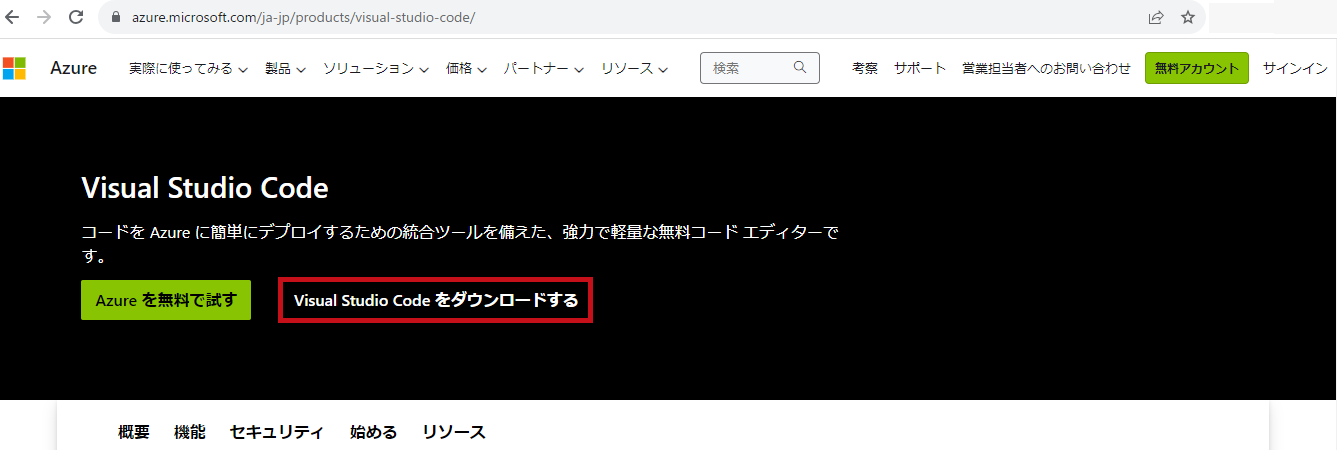
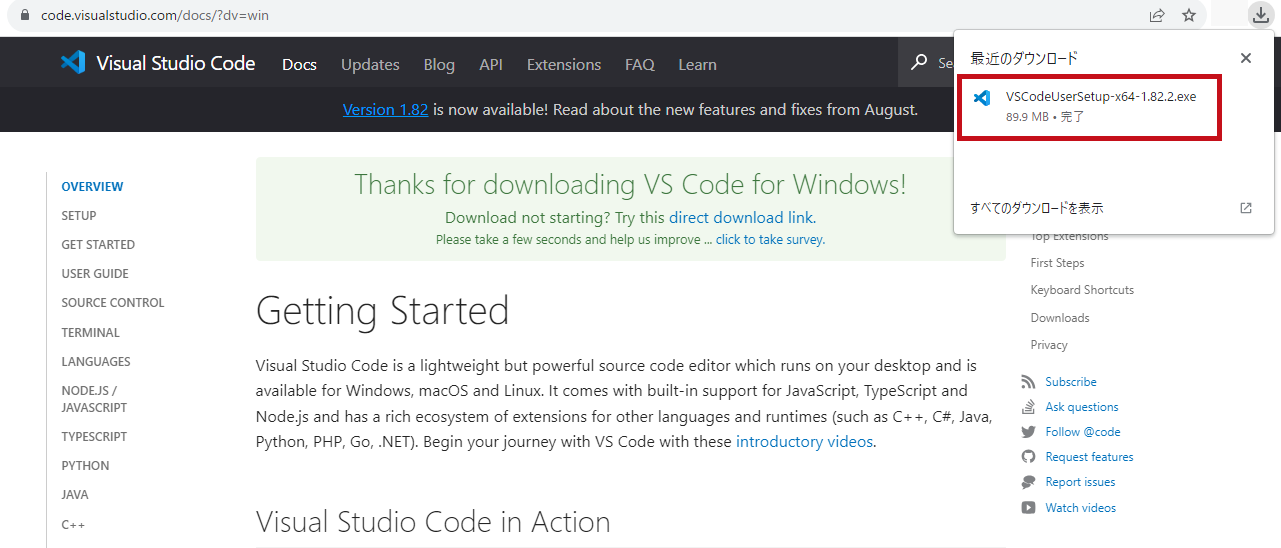
Visual Studio Codeサイトからインストーラーをダウンロードします。 Visual Studio Code(マイクロソフト社サイト)
|
|
|
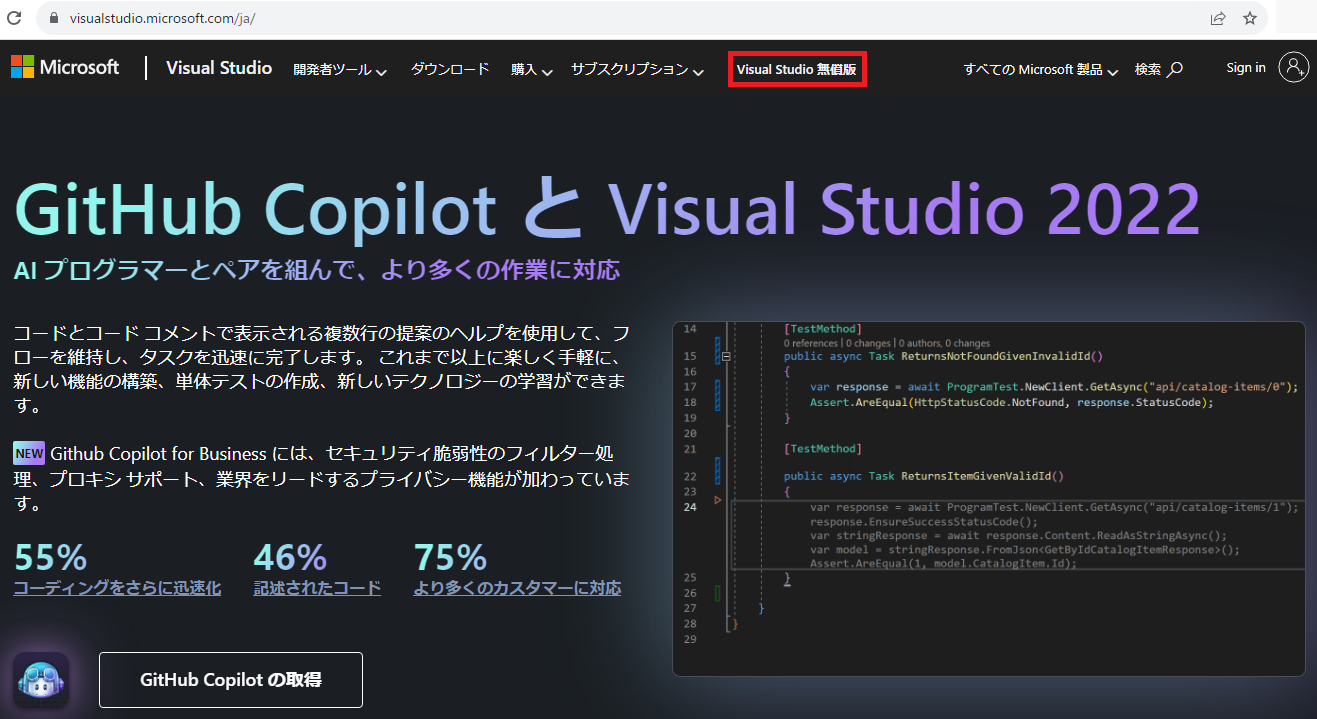
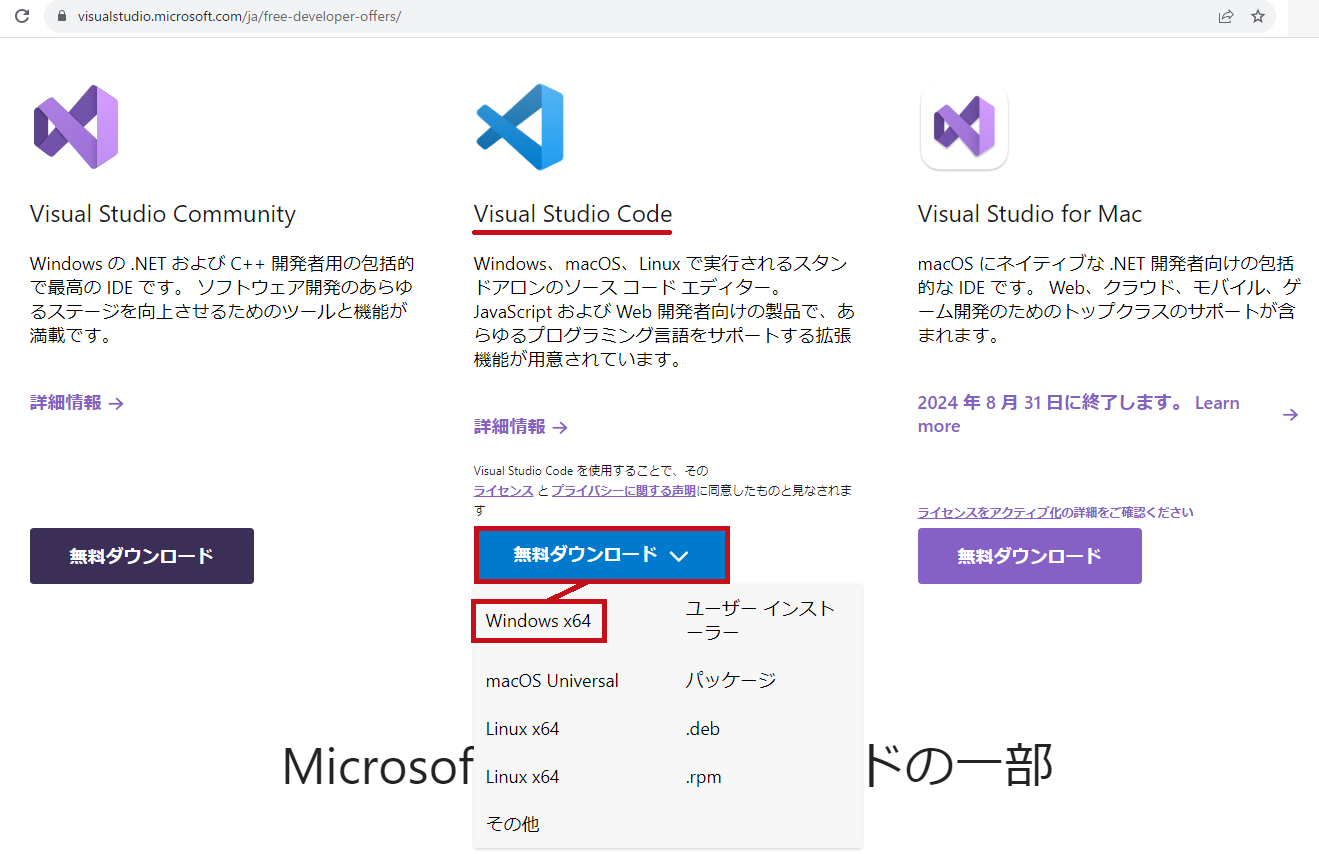
Visual Studioのサイトからダウンロードする場合です。 Visual Studio
|
|
|
VSCodeUserSetup-x64-1.82.2.exeというファイルがダウンロードされます。 ※2023年9月16日現在の最新バージョンになります。 |
 |
|
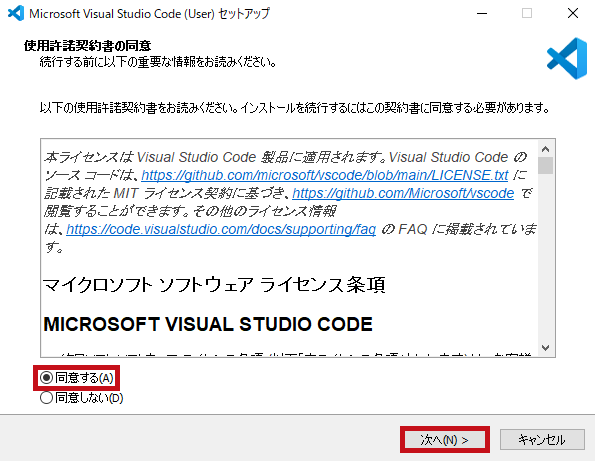
使用許諾確認画面が表示されます。 |
 |
|
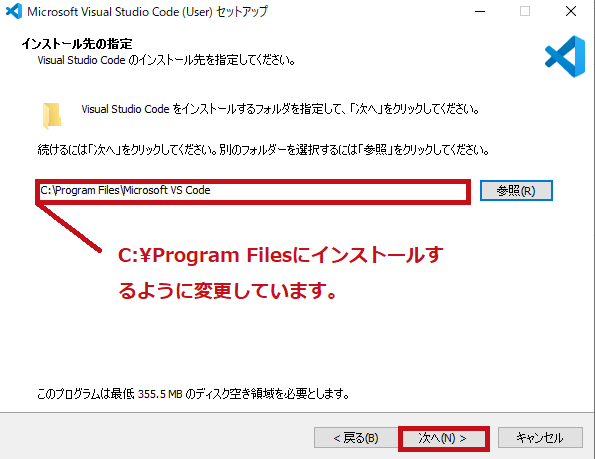
インストール先の指定です。 ※今回は端末利用者が1名なのでProgram Files配下にインストールするように変更しています。 |
 |
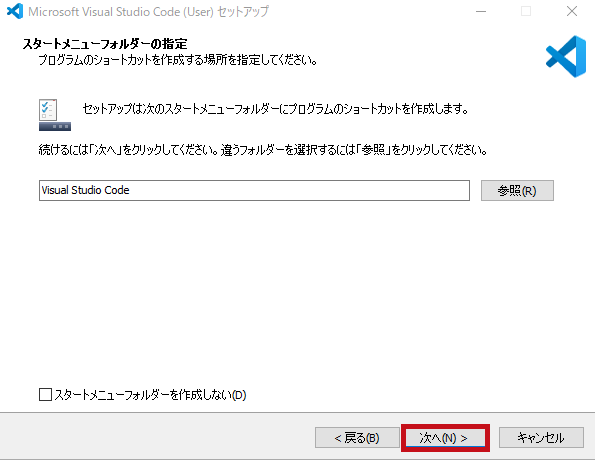
| スタートメニューの表示名設定です。 変更せず次に進めます。 |
 |
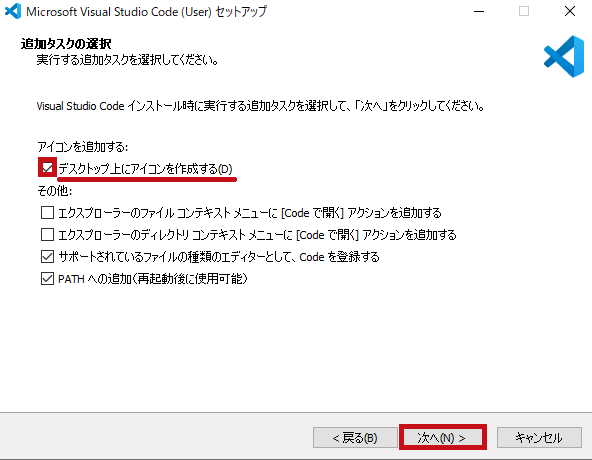
| 追加タスクの設定です。 アイコンの追加やエクスプローラーメニューの表示設定です。 利用環境に合わせて設定します。 今回はデスクトップ上のアイコンを追加しています。 |
 |
|
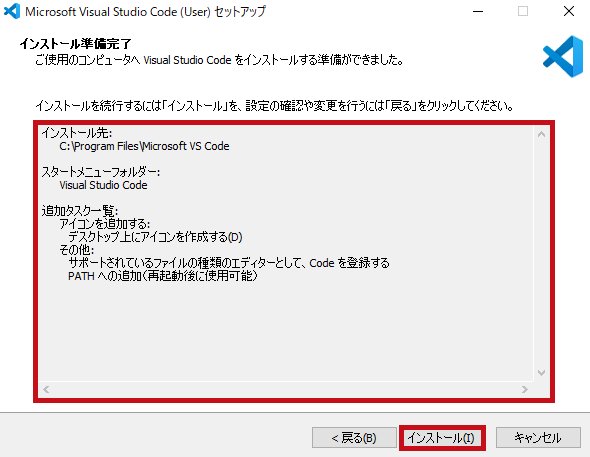
インストール準備完了です。 |
 |
|
インストールが開始されます。 |
 |
|
正常終了すると完了画面が表示されます。 |
 |
|
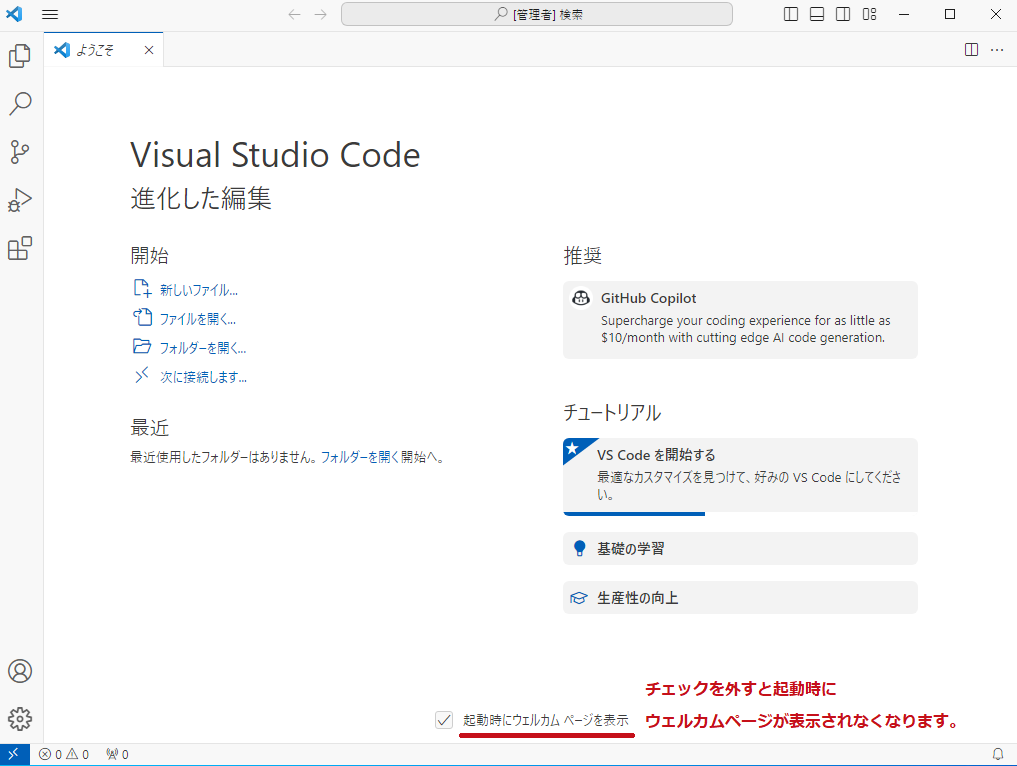
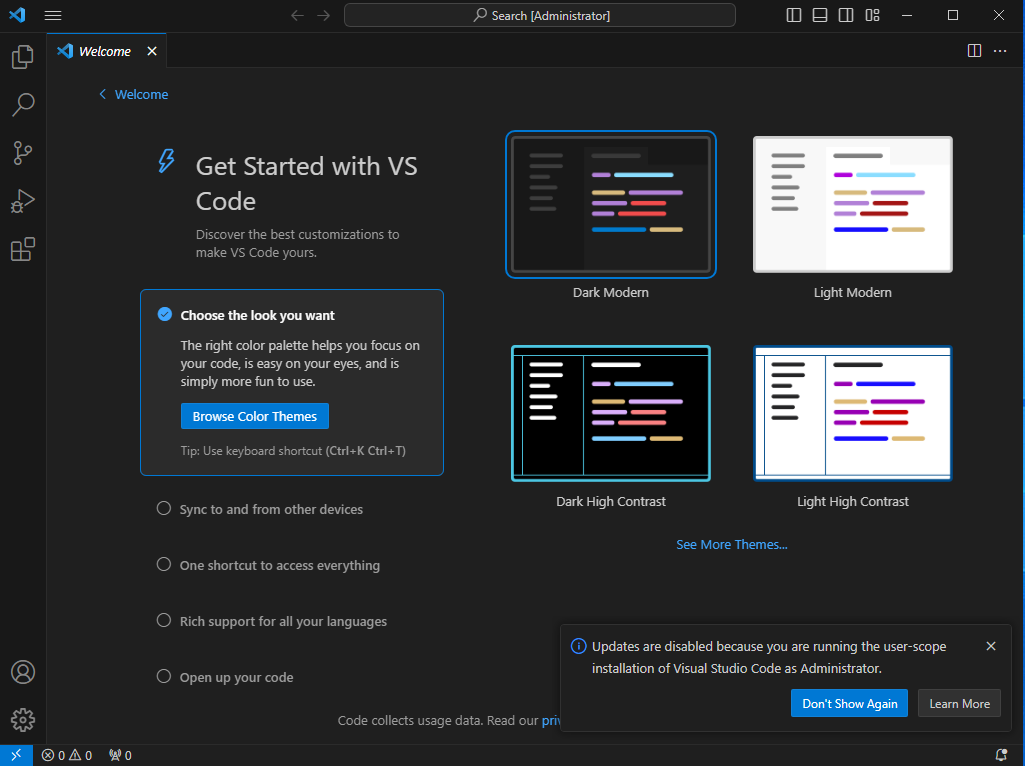
VS Code(Visual Studio Code)が起動します。 |
 |
画面デザインの変更
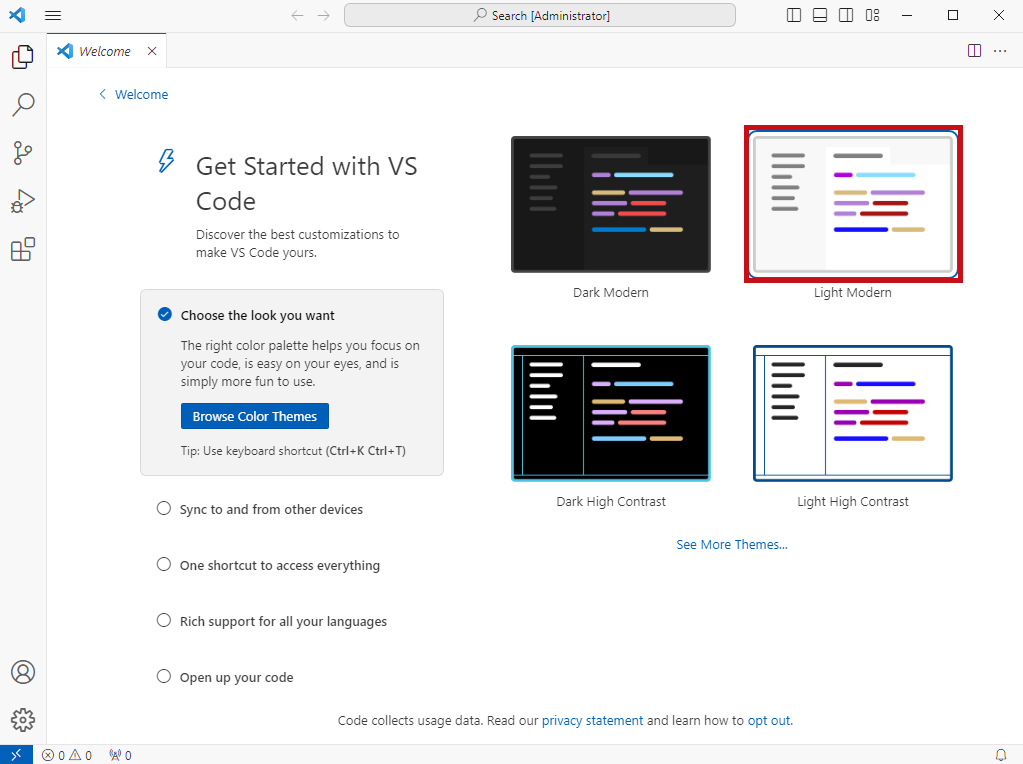
VS Code(Visual Studio Code)は、画面デザインを選択できます。
| 画面デザイン変更 | |
|
デフォルト設定では"Dark Modern"が選択されています。 |
 |
—広告—
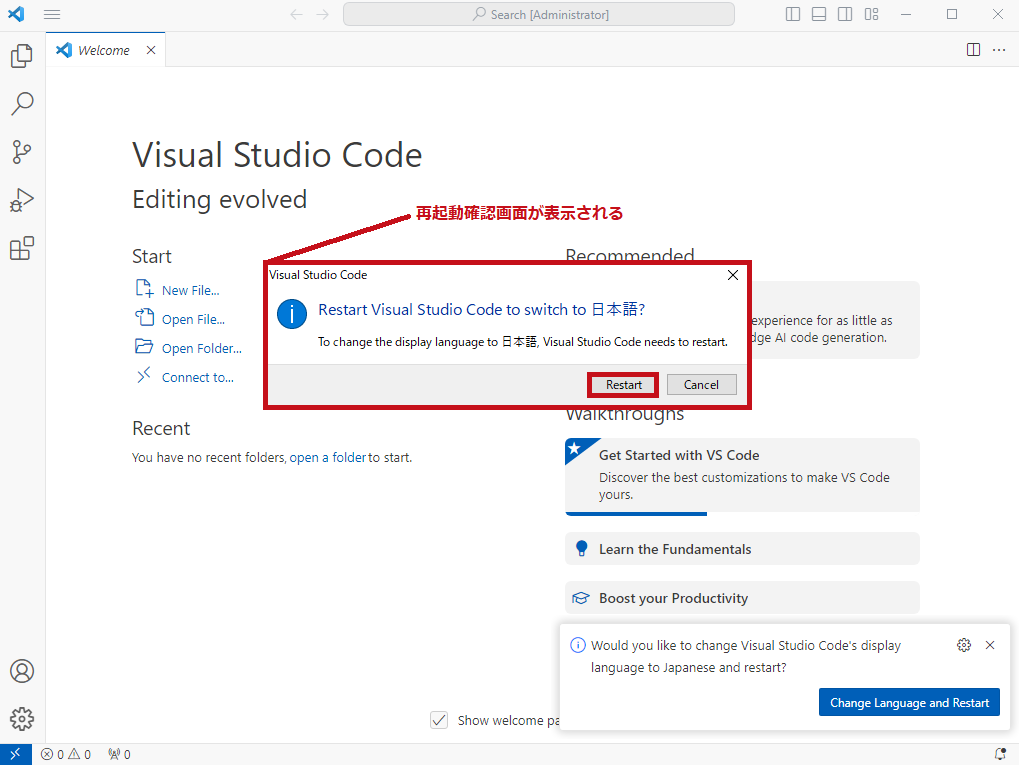
VS Code(Visual Studio Code)のメニュー表示を日本語化
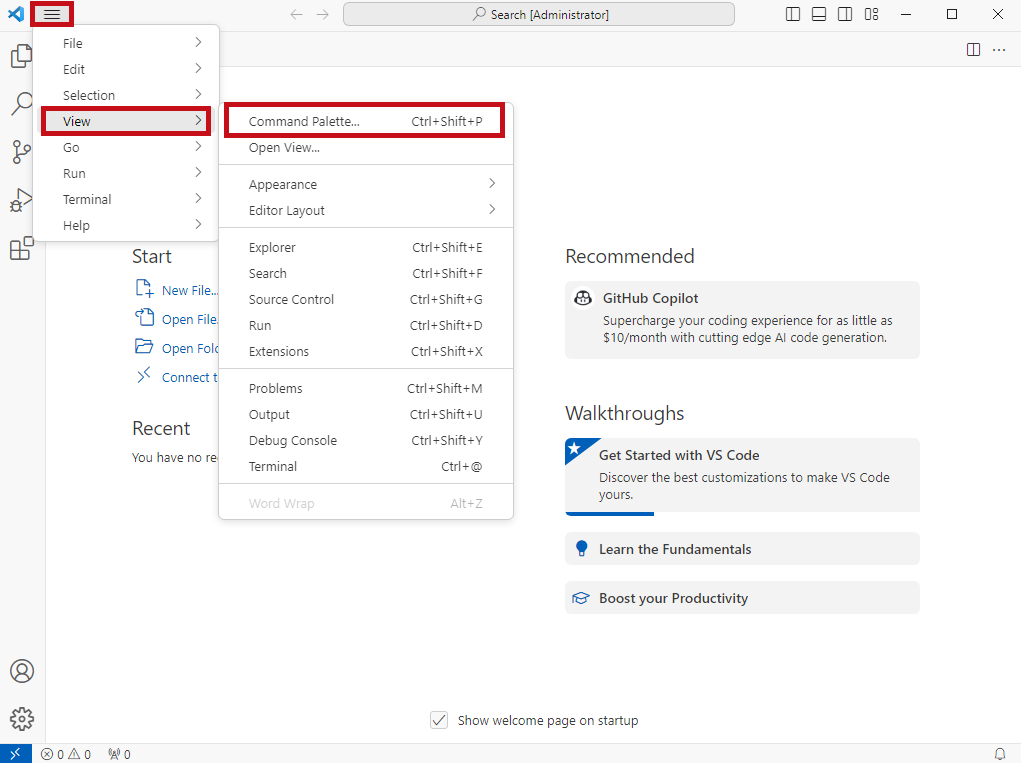
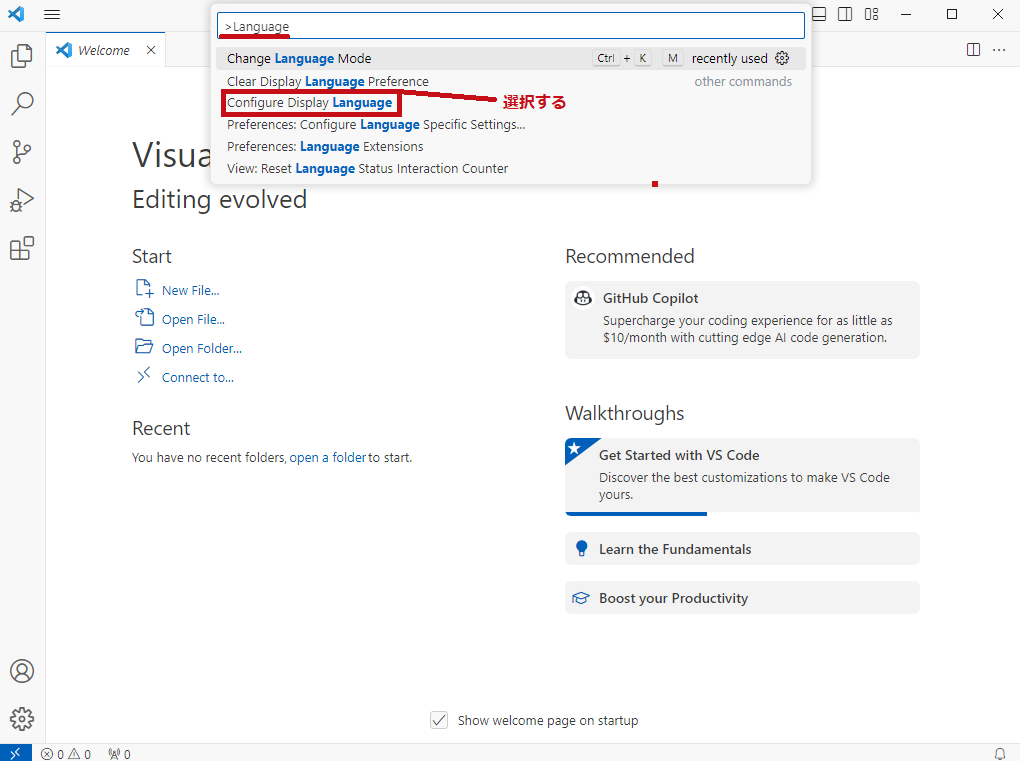
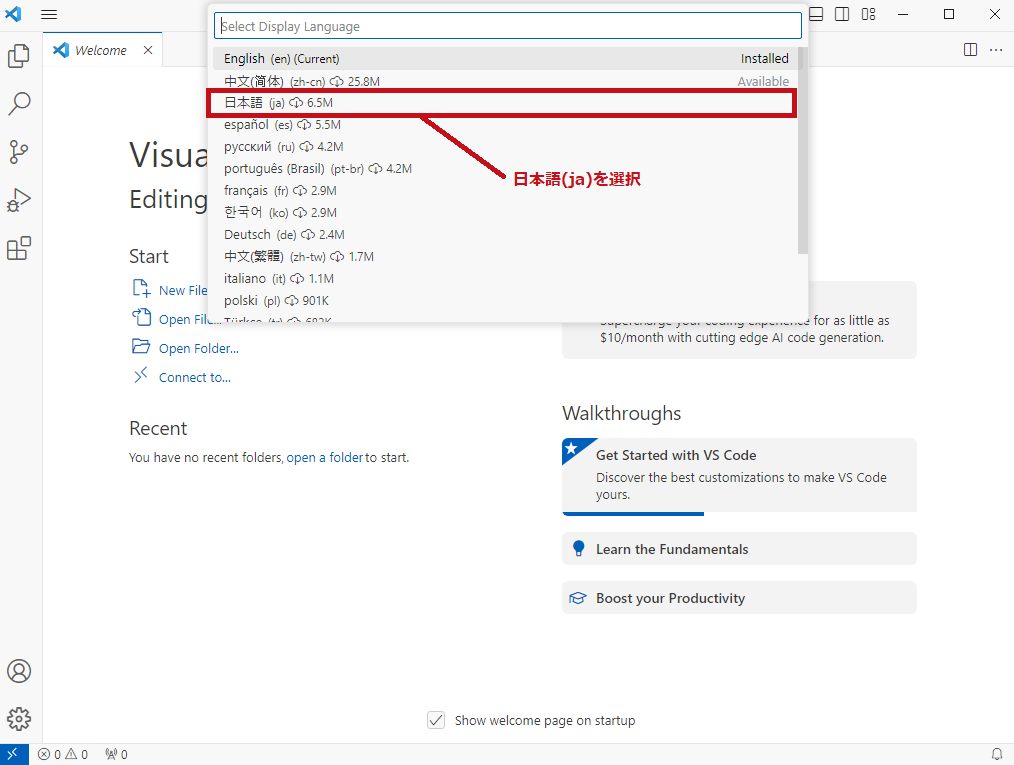
VS Code(Visual Studio Code)のメニュー表示を日本語化します。
日本語の言語パッケージをインストールします。
最後に
VS Code(Visual Studio Code)のインストールから日本語化までの手順を確認してみました。
VS Code(Visual Studio Code)では、多くの拡張機能が提供されています。
カスタマイズする事で非常に使いやすく利用できるエディタです。
引き続き色々試してみたいと思います。
VS Code(Visual Studio Code)でAzure CLIやAzure PowerShellを使うための設定手順はこちらで紹介しています。
Azure CLIやAzure PowerShellを使ったAzureへのサインインのコマンドをまとめて紹介しています。
Tera Termのインストールから表示の日本語化、文字化け対応の手順を紹介しています。
Rocky LinuxでのPythonやpipのインストール手順はこちらで紹介しています。
Pythonのバージョン切り替え方法だけではなく、インストール手順も紹介しています。
Azure Portalの表示言語を変更する手順について紹介しています。
画面例を使いながら手順を紹介しています。